打包网站
1,安装node.js
https://nodejs.org/en
2,安装nativefier插件
1
2
3
4
5
6
| npm install nativefier -g
#设置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g electron
|
3,打包网站
注意:软件名必须只包含英文以及下划线和美元符.
1
| nativefier --name "MyBlog" --tray "https://zhiwuzhang.gitee.io/zhangzhiwu/" --icon "avatar.ico" --app-copyright "张智吾" --app-version "1.0.0"
|
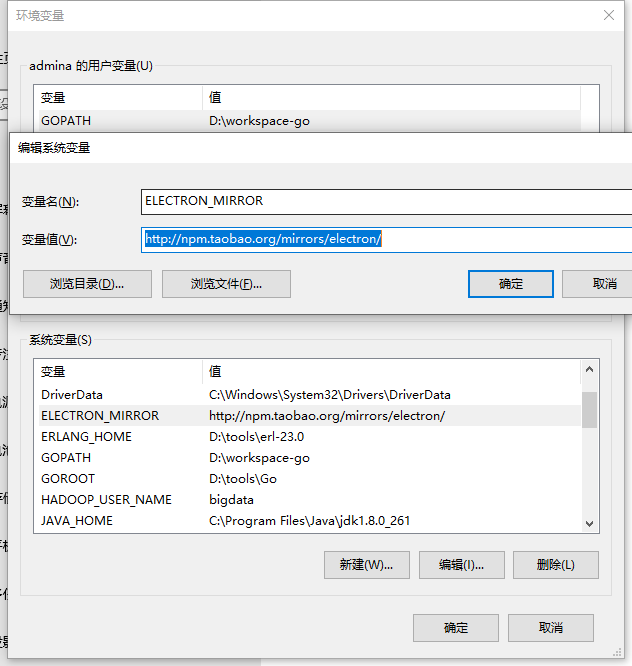
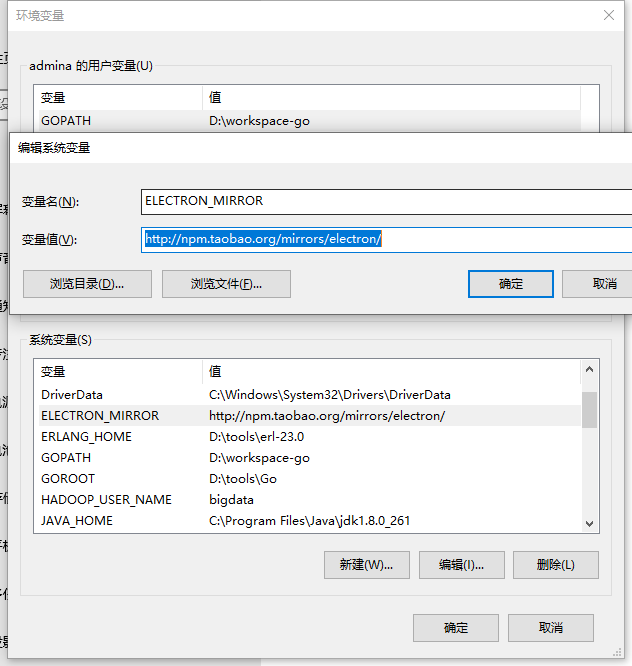
如果沒有下载速度或者下载失敗,需设置新增环境变量 ELECTRON_MIRROR,值 http://npm.taobao.org/mirrors/electron/

4,打包完成
打包完成后进入
提示文件目录(App built to)查找文件即可
一般为:C:\user\计算机用户名\网站名称-win-x64
注意: 图标要用ico格式(网上有工具可以转), 其他格式没试, 哪位大佬没事儿可以试试改图标还可以直接去 app名字\resources\app 里替换 icon.ico 文件
5,拓展
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| nativefier -–icon <path>:设置图标
icon参数
Windows环境下为.ico文件
Linux下为.png
Mac下 icon参数可以是a .icns或.png文件
--app-copyright :应用的版权信息
-p, --platform <value>:指定输出不同系统的应用,可选参数linux、windows、osx。
-m, –show-menu-bar:指定是否应该显示菜单栏。
--disable-context-menu:禁用上下文菜单
--disable-dev-tools:停用Chrome开发者工具
--clear-cache:防止应用程序在两次启动之间保留缓存。
--tray:托盘,防止用户点击右上角关闭按钮后直接关闭程序,而是缩小到右下角的托盘中。
--always-on-top:总是在最前面显示。
--maximize:开始的时候最大化。
--full-screen:使打包的应用全屏启动。
--app-version <value>:应用程序的发行版本。
–width <value>:打包应用程序的宽度,默认为1280px。
–height <value>:打包应用程序的高度,默认为800px。
–min-width <value>:打包应用程序的最小宽度,默认为0。
–min-height <value>:打包应用程序的最小高度,默认为0。
–max-width <value>:打包应用程序的最大宽度,默认为无限制。
–max-height <value>:打包应用程序的最大高度,默认为无限制。
–x <value>:打包的应用程序窗口的X位置。
–y <value>:打包的应用程序窗口的Y位置。
-a, --arch <value> 处理器架构
|